Chuẩn bị
Trước khi thực hiện nội dung chính của workshop này, chúng ta cần thiết lập lại ứng dụng web bằng AWS SAM.
- Tải source code dưới đây
- Chạy các câu lệnh dưới đây
sam build
sam deploy --guided
-
Nhập nội dung như sau:
- Stack Name []:
fcjdmsapp - AWS Region []:
ap-southeast-1 - Parameter DocumentStoreBucketName [fcjdmsstore]: return
- Parameter WebStoreBucketName [fcjdmswebstore]: return
- Confirm changes before deploy [y/N]:
y - Allow SAM CLI IAM role creation [Y/n]:
y - Disable rollback [y/N]:
n - DocsList may not have authorization defined, Is this okay? [y/N]:
y - DocsUpload may not have authorization defined, Is this okay? [y/N]:
y - DocsDelete may not have authorization defined, Is this okay? [y/N]:
y - GeneralInforUpload may not have authorization defined, Is this okay? [y/N]:
y - GeneralInforGet may not have authorization defined, Is this okay? [y/N]:
y - Save arguments to configuration file [Y/n]:
y - SAM configuration file [samconfig.toml]: return
- SAM configuration environment [default]: return
- Deploy this changeset? [y/N]:
y
- Stack Name []:
-
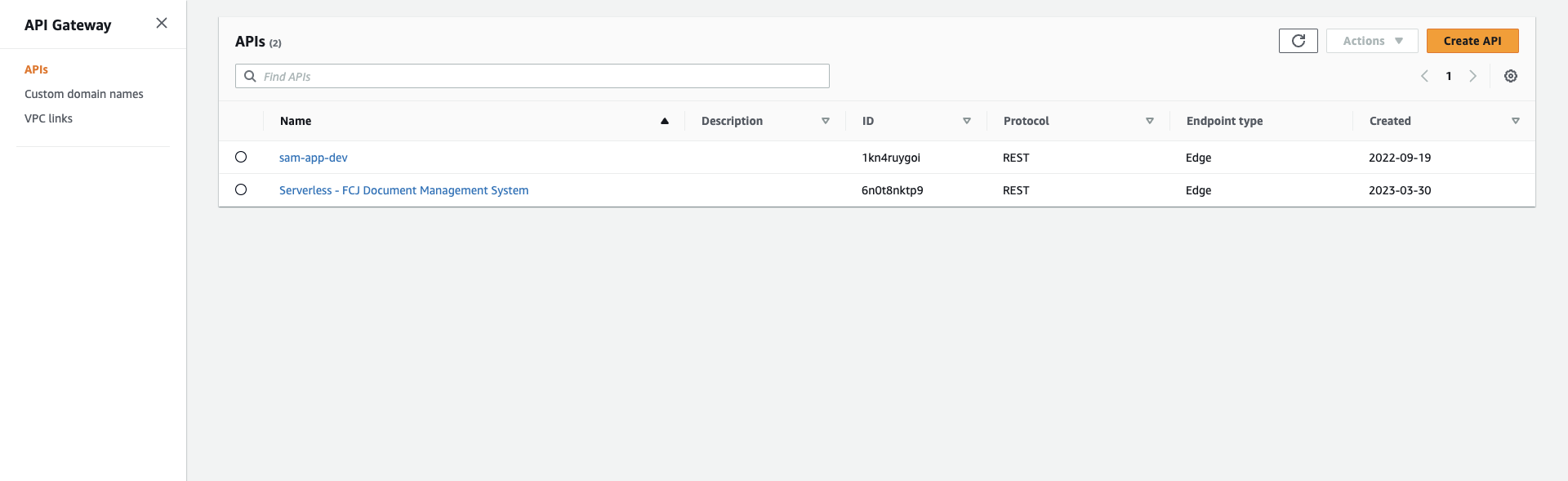
Mở bảng điều khiển của AWS API Gateway
-
Ấn chọn API Gateway REST API to Lambda

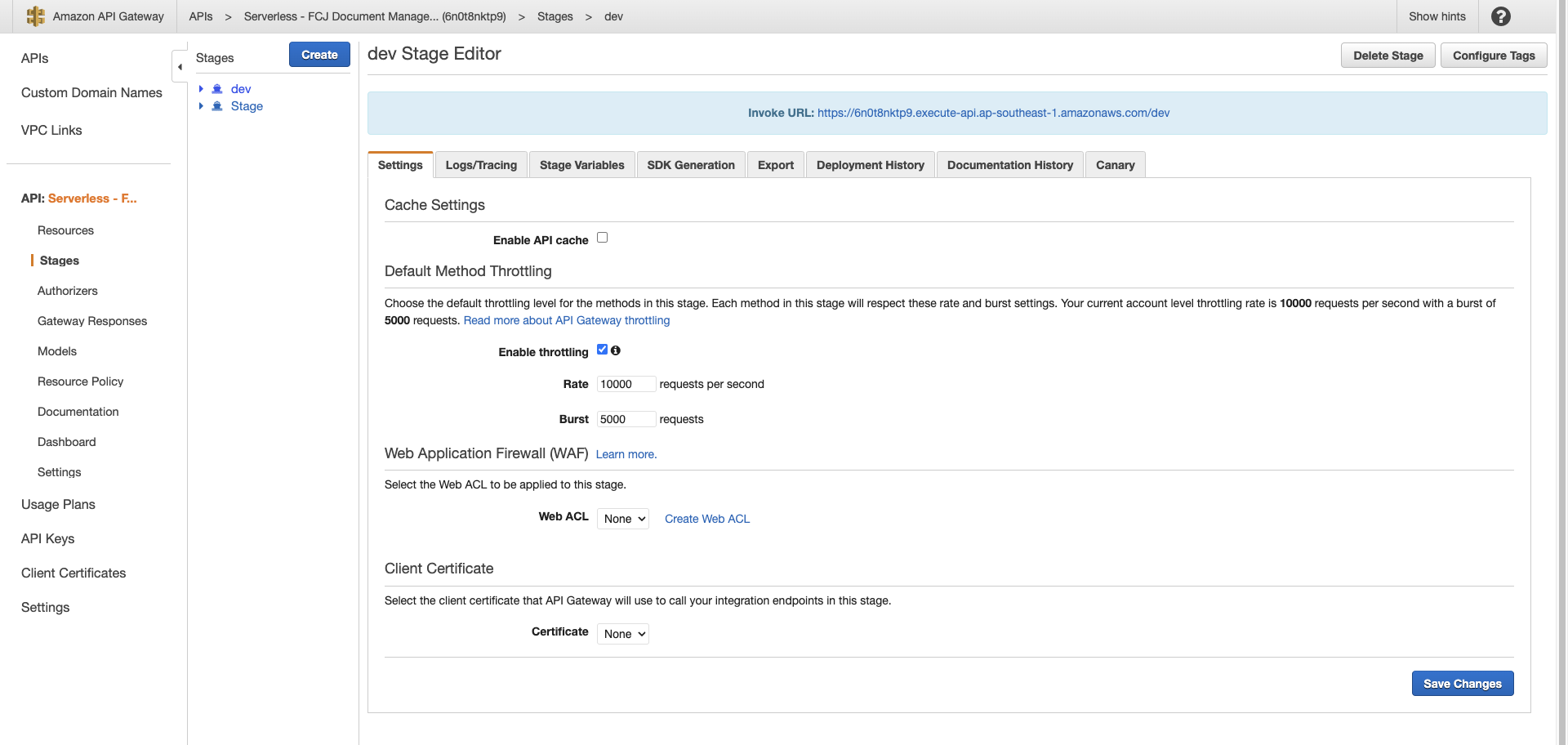
- Ấn chọn Stage ở menu phía bên trái
- Ấn chọn dev
- Ghi lại InvokeURL

- Nếu bạn chưa tải code của ứng dụng thì chạy các command dưới đây:
git clone https://github.com/AWS-First-Cloud-Journey/
FCJ-Serverless-DMS.git
cd FCJ-Serverless-DMS
npm install
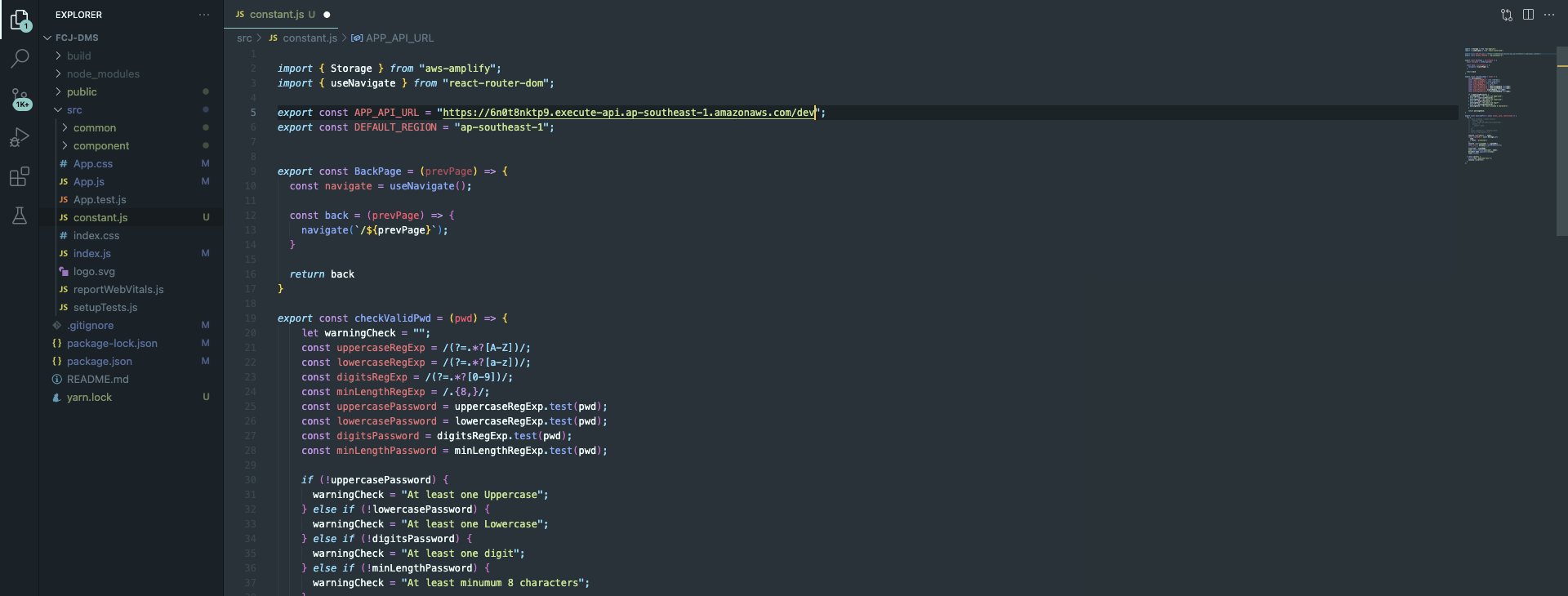
- Mở tệp src/constant.js, thay giá trị của APP_API_URL bằng InvokeURL

- Thực hiện các câu lệnh dưới đây để build project
cd FCJ-Serverless-DMS
yarn build
- Chúng ta đã build xong front-end. Tiếp theo thực hiện câu lệnh sau để tải thư mục build lên S3 bucket
aws s3 cp build s3://fcjdmswebstore --recursive
Vậy là chúng ta đã tạo lại xong ứng dụng web.